Written by
Ari Kim
on
on
jQuery url 정보 확인하기
console.log 로 찍어서 확인하기
console.log 는 브라우저의 개발자 도구에서 확인할 수 있습니다.
윈도우: F12
맥: opt + cmd + i
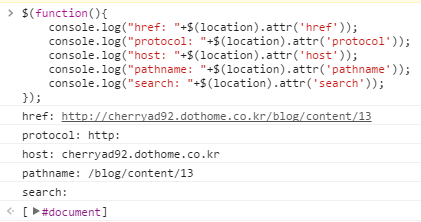
$(function(){
console.log( "href: " + $(location).attr( "href" ) );
console.log( "protocol: " + $(location).attr( "protocol" ) );
console.log( "host: " + $(location).attr( "host" ) );
console.log( "pathname: " + $(location).attr( "pathname" ) );
console.log( "search: " + $(location).attr( "search" ) );
});
결과
search 는 ? 뒤의 url 내용을 보여줍니다. post 가 아닌 get 으로 받은 변수들을 보여주게 됩니다.

Comments
PUBLISHING 의 다른 글
-
아랍어 언어 속성 lang, 쓰기 방향 오른쪽에서 왼쪽으로 변경 10 May 2019
-
D3.js 사용법 및 차트 만들기 17 May 2017
-
document.ready, window.ready, window.onload 실행순서 17 Apr 2017
-
제이쿼리 물결 연산자 ( tilde 연산자 ) 14 Apr 2017
-
Form 에서 Label 사용하기 13 Apr 2017
-
웹 페이지 로딩 시 로딩 이미지 보여주기 07 Apr 2017
-
제이쿼리 항상 최신버전 사용하기 07 Apr 2017
-
제이쿼리 select box onchange 23 Nov 2016
-
이미지 경로로 새 창 띄워서 미리보기 22 Nov 2016
-
jQuery url 정보 확인하기 23 Aug 2016
