on
페이스북 메신저 챗봇 가이드 - 1편 Quick Reply
1편이 Quick Reply 인 이유는 제가 이 부분을 공부했기 때문입니다 (..)
페이스북 문서 https://developers.facebook.com/docs/messenger-platform/send-messages/quick-replies 를 참고하시면 더욱 편리합니다.
빠른 버튼은 아래에 기본 제공되는 버튼이 아니라 해당 메뉴를 실행했을 경우에만 확인할 수 있습니다.
1. 텍스트 빠른 답장
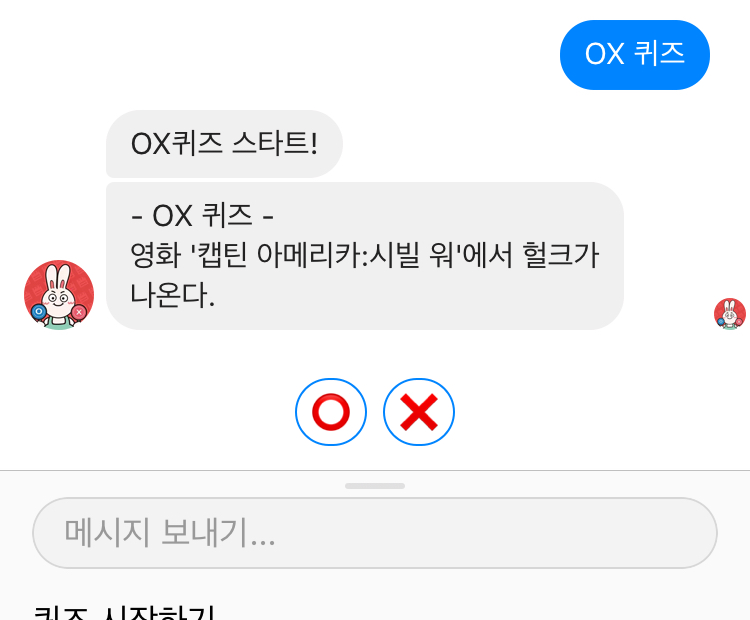
아래는 영화퀴즈를 풀 수 있는 영화퀴즈챗봇 무무 이미지 입니다.
OX 퀴즈 버튼을 선택하면 O 와 X 를 선택할 수 있는 퀵 버튼이 나오게 됩니다.
보이는 바와 같이 텍스트 or 이모티콘도 설정 가능합니다.


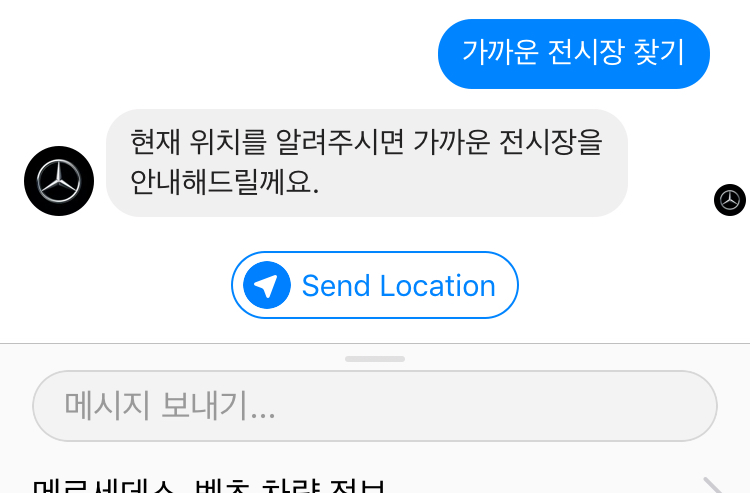
2. 위치 빠른 답장
퀵 버튼으로 위치정보도 보낼 수 있습니다.
메르세데스 벤츠 코리아 챗봇에서는 가까운 전시장을 찾아주는 기능이 있습니다.
Mercedes-Benz Korea 챗봇

3. 코드
/*
* 모든 내용은 사전 작업이 필요하고 아래 코드는 일부분입니다.
*
* senderID : 답장을 받을 ID
*/
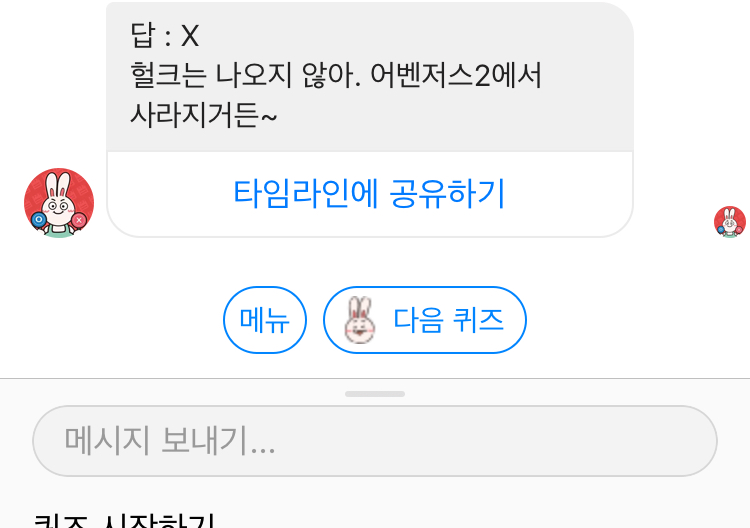
2번째 이미지 예시
...
let sendData = {
recipient: { id: senderID },
message: {
text: '답 : X',
quick_replies: [{
content_type: "text",
title: "메뉴" ,
payload: "quick_menu"
}, {
content_type: "text",
title: "다음 퀴즈" ,
image_url: "http://example.com/img/rabbit.png",
payload: "quick_next_quiz"
}]
}
};
...
3번째 이미지 예시
...
let sendData = {
recipient: { id: senderID },
message: {
text: '현재 위치를 알려주시면 가까운 전시장을 안내해드릴께요.',
quick_replies: [{
content_type: "location"
}]
}
};
...
2번째 이미지 결과
위와 같이 제공된 퀵 버튼을 누르면 아래와 같이 응답이 옵니다.
메뉴 퀵 버튼을 눌러서 payload, text 가 메뉴로 넘어왔네요.
{
"sender": {
"id": "sender_id"
},
"recipient": {
"id": "recipient_id"
},
"timestamp": 1515479120546,
"message": {
"quick_reply": {
"payload": "quick_menu"
},
"mid": "mid.$cAAgU6J_dh4",
"seq": 123,
"text": "메뉴"
}
}
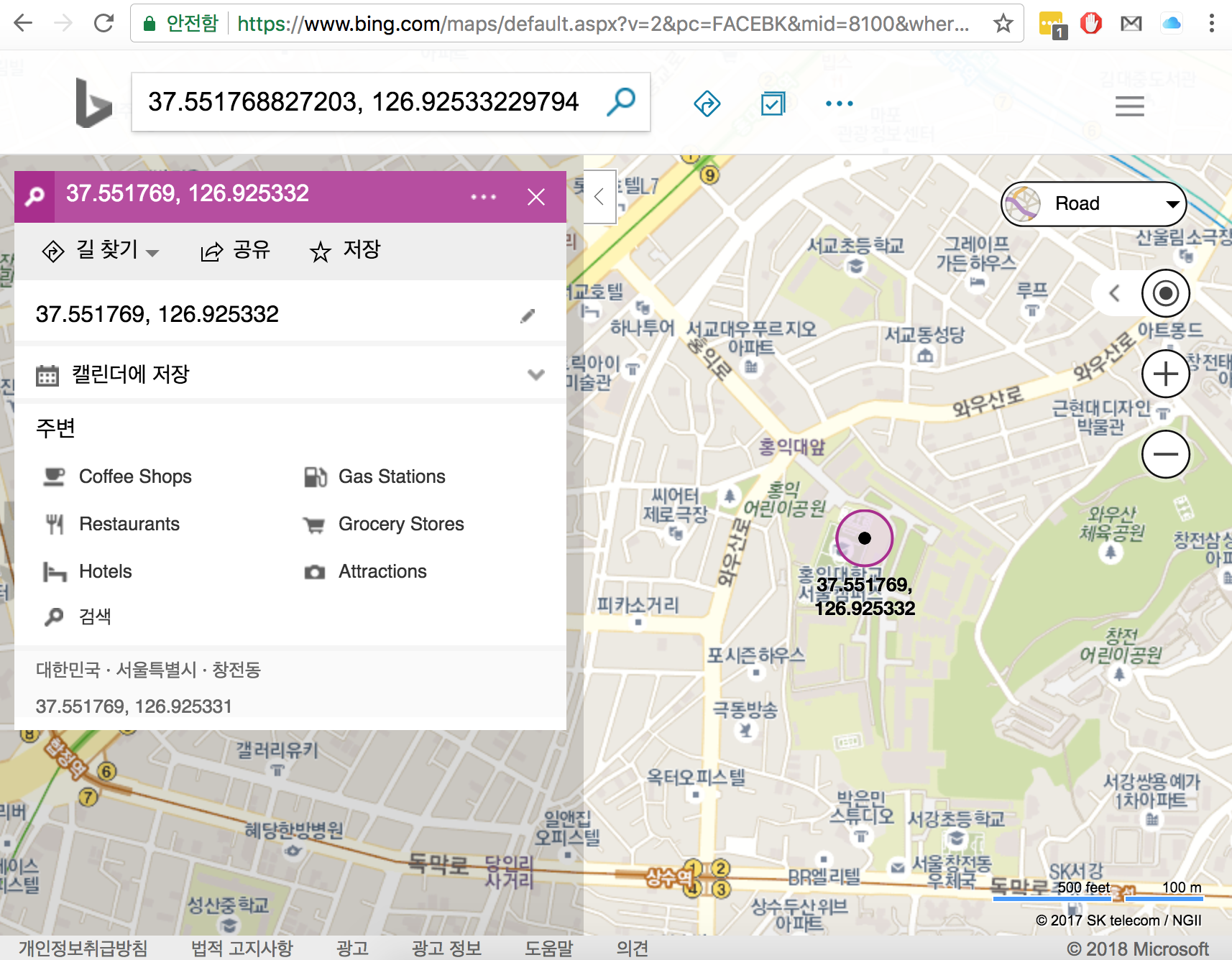
3번째 이미지 결과
message.attachments.title 은 위치를 움직이면 Pinned Location 으로 ,
자신의 위치를 보낸다면 Gildong's Location 으로 응답이 옵니다.
스마트폰으로 본다면 안드로이드는 구글맵, 아이폰은 애플맵, 컴퓨터는 Bing맵으로 보여줍니다.
lat 와 long 으로 정확한 위치도 알 수 있습니다.
{
"sender": {
"id": "sender_id"
},
"recipient": {
"id": "recipient_id"
},
"timestamp": 1515478660248,
"message": {
"is_echo": true,
"app_id": 'app_id',
"mid": "mid.$cAAgUzzZBPr",
"seq": 1234,
"attachments": [{
"title": "Pinned Location",
"url": "https://l.facebook.com/l.php?u=https%3A%2F%2Fwww.bing.com%2Fmaps%2Fdefault.aspx%3Fv%3D2%26pc%3DFACEBK%26mid%3D8100%26where1%3D37.551768827203%252C%2B126.92533229794%26FORM%3DFBKPL1%26mkt%3Den-US&h=ATPj4VN14nslJBMIU0XSsreQIOpI8gB7C3JM46MlcchwGUM1j22lqh2QTbG1X-DM8kbB0Bm58CNIB3B5qdkuex4PXxDJOqJM5POZhteGGamadr1-5Q&s=1&enc=AZP7PoiCa93kbTu4Z7gxjj5zYcdz8SJTuu1R5QqC1h1tgx6dMRsgunOSuTDYLZ90QTjc0KWyVydf_RXAfL_f5qBi",
"type": "location",
"payload": {
"coordinates": {
"lat": 37.551768827203,
"long": 126.92533229794
}
}
}]
}
}
제가 홍대로 pin 을 찍었습니다.
message.attachments.url 은 이렇게 보입니다.

4. 다음이야기
다음엔 천천히 템플릿에 대해서 알아볼게요 :)
Comments
CHATBOT 의 다른 글
-
슬랙 앱 만들기 09 Apr 2019
-
페이스북 메신저 챗봇 가이드 - 1편 Quick Reply 05 Jan 2018
-
카카오톡 챗봇 ( 플러스친구 ) 글자수 제한 확인하기 06 Jul 2017
-
카카오톡 옐로아이디 서버 연동 방법 21 Apr 2017
