on
Github Page Jekyll 에 카테고리 추가하기
1. Post 에서 카테고리 추가하기
카테고리도 여러가지 방법으로 추가할 수 있어요.
저는 여러가지 방법을 시도하다가 아래처럼 정착했어요.
---
layout: post
comments: true
date: 2019-06-14
title: "Github Page Jekyll 에 카테고리 추가하기"
description: "지킬에카테고리 설정하기"
subject: blog
categories: [ jekyll ]
tags: [ jekyll ]
---
배열도 가능하고 텍스트도 가능해요.
category: 텍스트
categories: [ 배열 ]
2. Category 폴더 만들기
카테고리는 혼자 모든 리스트를 출력해주지 않아요 ㅠ_ㅠ
따로 config 파일에 변수로 설정해줄게요.
큰 depth 가 늘어나면 하나씩 수정해줘야 하지만.. 자주 생기거나 수정하지 않으니까 괜찮아요 (?)
_config.yml
category_list: [ nodejs, javascript, tip, diary, linux, chatbot, php ,publishing, jekyll, sql, error ]
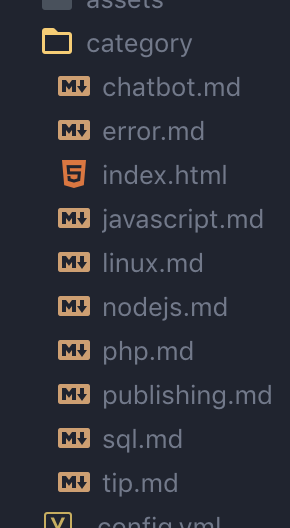
제일 상단에 category 폴더를 추가해주세요.
{foldername} 으로 폴더를 추가하고 index.html 이나 index.md 를 만들면 /{foldername} 으로 Url 이 생성돼요.
category/index.html 을 만들면 /category 로 Url 이 생성되는거에요!
개별 카테고리 리스트를 위해서 각각 파일로 만들어줬어요.

index 의 확장자가 html 인 이유는m 아래 파일 내용이 md 파일 일 때 동작하지 않아서 html 로 바꿔줬어요.
permalink 는 Url 을 직접 설정할 수 있는 태그에요. 동작하지 않을 때 넣어주세요.
( 저는 원래 폴더 위치가 다른곳이여서 아직 남아있네요 ㅎㅎ )
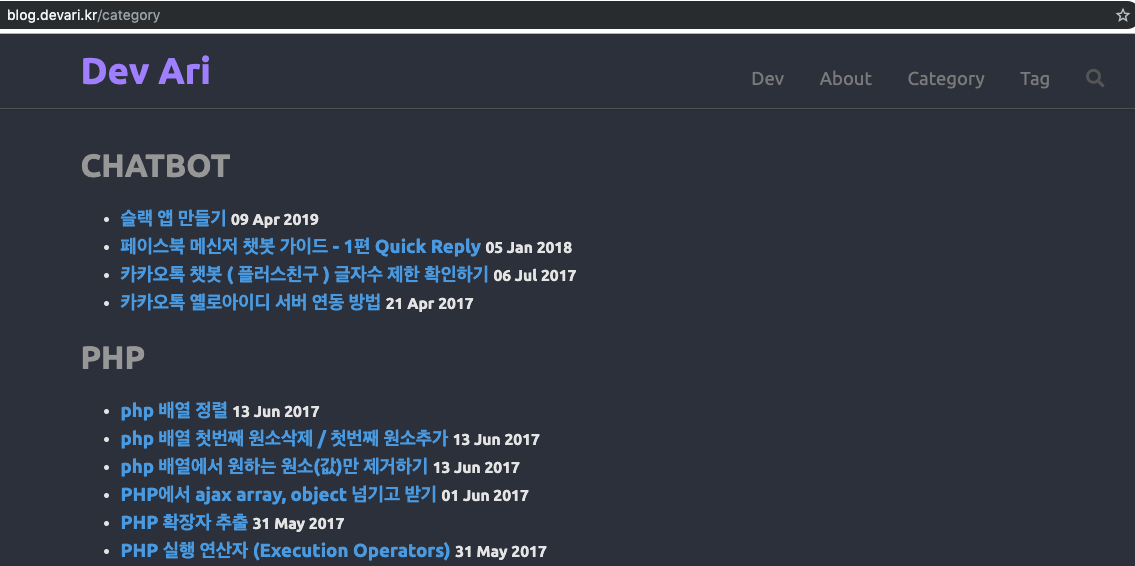
- 전체 카테고리 리스트
category/index.html
---
layout: default
permalink: '/category'
---
<div class="category-wrap">
<h1 class="category-title"><a href="/category/nodejs">NODEJS</a></h1>
<ul class="posts-list">
<li>
<h3>
<a href="/2020/nodejs/nodejs-global-undefined">Node.js global variable 체크하기</a>
<small>04 Aug 2020</small>
</h3>
</li>
<li>
<h3>
<a href="/2020/nodejs/nodejs-sequelize">Node.js 에서 Sequelize 설치 및 간단한 사용 방법</a>
<small>18 Feb 2020</small>
</h3>
</li>
<li>
<h3>
<a href="/2017/nodejs/nodejs-facebook-messenger-basic-set">node.js 로 페이스북 메신저 사용해보기 2탄 :: node.js 로 페이스북 메신저 기초세팅하기</a>
<small>03 Jul 2017</small>
</h3>
</li>
<li>
<h3>
<a href="/2017/nodejs/nodejs-nginx-setting-test">node.js 로 페이스북 메신저 사용해보기 1탄 :: nginx 를 이용하여 nodejs 서버 실행하기</a>
<small>03 Jul 2017</small>
</h3>
</li>
<li>
<h3>
<a href="/2017/nodejs/nodejs-sublimetext-build-setting">Node.js Sublime Text 연동 및 빌드 세팅하기</a>
<small>17 Apr 2017</small>
</h3>
</li>
</ul>
<h1 class="category-title"><a href="/category/javascript">JAVASCRIPT</a></h1>
<ul class="posts-list">
<li>
<h3>
<a href="/2020/javascript/barcode-open-api">바코드 Open API 사용하기</a>
<small>28 Jan 2020</small>
</h3>
</li>
<li>
<h3>
<a href="/2017/javascript/replace-regular-expression">자바스크립트 replace 사용하기</a>
<small>31 Mar 2017</small>
</h3>
</li>
</ul>
<h1 class="category-title"><a href="/category/tip">TIP</a></h1>
<ul class="posts-list">
<li>
<h3>
<a href="/2019/tip/markdown-new-window">마크다운에서 링크 새 창 띄우기</a>
<small>29 Nov 2019</small>
</h3>
</li>
<li>
<h3>
<a href="/2019/tip/chrome-remote-desktop">팀뷰어를 대체할 무료 원격 프로그램 :: Chrome Remote Desktop</a>
<small>18 Jun 2019</small>
</h3>
</li>
<li>
<h3>
<a href="/2019/tip/how-to-use-vscode-3">비쥬얼 스튜디오 코드(vscode) 활용하기 3탄 :: 활용하기</a>
<small>13 Jun 2019</small>
</h3>
</li>
<li>
<h3>
<a href="/2019/tip/how-to-use-vscode-2">비쥬얼 스튜디오 코드(vscode) 활용하기 2탄 :: 확장 프로그램</a>
<small>13 Jun 2019</small>
</h3>
</li>
<li>
<h3>
<a href="/2019/tip/how-to-use-vscode-1">비쥬얼 스튜디오 코드(vscode) 활용하기 1탄 :: 설치, 세팅</a>
<small>13 Jun 2019</small>
</h3>
</li>
<li>
<h3>
<a href="/2017/tip/github-page-tistory-naver-blog-subdomain-setting">깃허브페이지, 티스토리, 네이버 블로그 서브도메인 연결하기</a>
<small>28 Apr 2017</small>
</h3>
</li>
<li>
<h3>
<a href="/2017/tip/list-of-tables-add-page">깃허브페이지에서 목차 사용하기</a>
<small>26 Apr 2017</small>
</h3>
</li>
<li>
<h3>
<a href="/2017/tip/facebook-login-connect">홈페이지에 페이스북 로그인 연동하기</a>
<small>26 Apr 2017</small>
</h3>
</li>
<li>
<h3>
<a href="/2017/tip/chrome-developer-tools-theme">크롬 개발자도구 테마 사용하기</a>
<small>20 Apr 2017</small>
</h3>
</li>
<li>
<h3>
<a href="/2016/tip/robots-text">robots.txt 동작 테스트 해주는 사이트</a>
<small>16 Nov 2016</small>
</h3>
</li>
</ul>
<h1 class="category-title"><a href="/category/diary">DIARY</a></h1>
<ul class="posts-list">
<li>
<h3>
<a href="/2019/diary/2019-history">[2019 회고] 나의 20대 이후로</a>
<small>06 Dec 2019</small>
</h3>
</li>
<li>
<h3>
<a href="/2019/diary/i-am-not-plastic">I AM NOT PLASTIC, 플라스틱 아닌 빨대 구매</a>
<small>06 Dec 2019</small>
</h3>
</li>
</ul>
<h1 class="category-title"><a href="/category/linux">LINUX</a></h1>
<ul class="posts-list">
<li>
<h3>
<a href="/2018/linux/gcp-node-server-setting">Google Cloud Platform 에서 node.js 서버 세팅하기</a>
<small>11 Jan 2018</small>
</h3>
</li>
<li>
<h3>
<a href="/2017/linux/nginx-php-fpm-restart">nginx 와 php-fpm 재시작하기</a>
<small>10 Jul 2017</small>
</h3>
</li>
<li>
<h3>
<a href="/2017/linux/linux-ln-command-link-s">리눅스 ln 명령어 (파일 참조)</a>
<small>28 Apr 2017</small>
</h3>
</li>
<li>
<h3>
<a href="/2017/linux/ubuntu-nginx-subdomain-setting">우분투 nginx 에서 서브도메인 설정하기</a>
<small>28 Apr 2017</small>
</h3>
</li>
<li>
<h3>
<a href="/2017/linux/remove-file-folder">리눅스 파일 또는 폴더 삭제</a>
<small>05 Apr 2017</small>
</h3>
</li>
</ul>
<h1 class="category-title"><a href="/category/chatbot">CHATBOT</a></h1>
<ul class="posts-list">
<li>
<h3>
<a href="/2019/chatbot/create-slack-app01">슬랙 앱 만들기</a>
<small>09 Apr 2019</small>
</h3>
</li>
<li>
<h3>
<a href="/2018/chatbot/facebook-messenger-guids-quick-reply">페이스북 메신저 챗봇 가이드 - 1편 Quick Reply</a>
<small>05 Jan 2018</small>
</h3>
</li>
<li>
<h3>
<a href="/2017/chatbot/dev-diary-kakao-chatbot-character-limit">카카오톡 챗봇 ( 플러스친구 ) 글자수 제한 확인하기</a>
<small>06 Jul 2017</small>
</h3>
</li>
<li>
<h3>
<a href="/2017/chatbot/kakao-yellow-id-chatbot-connect">카카오톡 옐로아이디 서버 연동 방법</a>
<small>21 Apr 2017</small>
</h3>
</li>
</ul>
<h1 class="category-title"><a href="/category/php">PHP</a></h1>
<ul class="posts-list">
<li>
<h3>
<a href="/2017/php/php-array-sort">php 배열 정렬</a>
<small>13 Jun 2017</small>
</h3>
</li>
<li>
<h3>
<a href="/2017/php/php-array-shift-unshift">php 배열 첫번째 원소삭제 / 첫번째 원소추가</a>
<small>13 Jun 2017</small>
</h3>
</li>
<li>
<h3>
<a href="/2017/php/php-array-value-delete">php 배열에서 원하는 원소(값)만 제거하기</a>
<small>13 Jun 2017</small>
</h3>
</li>
<li>
<h3>
<a href="/2017/php/php-js-ajax-array-object">PHP에서 ajax array, object 넘기고 받기</a>
<small>01 Jun 2017</small>
</h3>
</li>
<li>
<h3>
<a href="/2017/php/php-extract-extension">PHP 확장자 추출</a>
<small>31 May 2017</small>
</h3>
</li>
<li>
<h3>
<a href="/2017/php/php-operators-execution">PHP 실행 연산자 (Execution Operators)</a>
<small>31 May 2017</small>
</h3>
</li>
<li>
<h3>
<a href="/2017/php/mb_strlen-mb_substr">php 한글 문자열 자르기</a>
<small>10 Apr 2017</small>
</h3>
</li>
<li>
<h3>
<a href="/2016/php/substr-str_replace-explode">단어 가지고 놀기 - substr, str_replace, explode</a>
<small>29 Jun 2016</small>
</h3>
</li>
<li>
<h3>
<a href="/2016/php/php-mysql-connect">PHP MySQL 연동</a>
<small>27 May 2016</small>
</h3>
</li>
<li>
<h3>
<a href="/2016/php/array-unique-trim">배열에서 중복된 값 제거 후에 순차적으로 재정렬 하는 법</a>
<small>27 May 2016</small>
</h3>
</li>
</ul>
<h1 class="category-title"><a href="/category/publishing">PUBLISHING</a></h1>
<ul class="posts-list">
<li>
<h3>
<a href="/2019/publishing/set-html-arabic-properties">아랍어 언어 속성 lang, 쓰기 방향 오른쪽에서 왼쪽으로 변경</a>
<small>10 May 2019</small>
</h3>
</li>
<li>
<h3>
<a href="/2017/publishing/d3-js-one-graph-pie-chart">D3.js 사용법 및 차트 만들기</a>
<small>17 May 2017</small>
</h3>
</li>
<li>
<h3>
<a href="/2017/publishing/ready-document-window-onload">document.ready, window.ready, window.onload 실행순서</a>
<small>17 Apr 2017</small>
</h3>
</li>
<li>
<h3>
<a href="/2017/publishing/tilde-and-double-tilde-operator">제이쿼리 물결 연산자 ( tilde 연산자 )</a>
<small>14 Apr 2017</small>
</h3>
</li>
<li>
<h3>
<a href="/2017/publishing/how-to-use-form-label">Form 에서 Label 사용하기</a>
<small>13 Apr 2017</small>
</h3>
</li>
<li>
<h3>
<a href="/2017/publishing/web-page-loading">웹 페이지 로딩 시 로딩 이미지 보여주기</a>
<small>07 Apr 2017</small>
</h3>
</li>
<li>
<h3>
<a href="/2017/publishing/always-new-version-jquery">제이쿼리 항상 최신버전 사용하기</a>
<small>07 Apr 2017</small>
</h3>
</li>
<li>
<h3>
<a href="/2016/publishing/selectbox-onchange">제이쿼리 select box onchange</a>
<small>23 Nov 2016</small>
</h3>
</li>
<li>
<h3>
<a href="/2016/publishing/img-preview-new-popup">이미지 경로로 새 창 띄워서 미리보기</a>
<small>22 Nov 2016</small>
</h3>
</li>
<li>
<h3>
<a href="/2016/publishing/page-url-info">jQuery url 정보 확인하기</a>
<small>23 Aug 2016</small>
</h3>
</li>
</ul>
<h1 class="category-title"><a href="/category/jekyll">JEKYLL</a></h1>
<ul class="posts-list">
<li>
<h3>
<a href="/2019/jekyll/jekyll-category-setting">Github Page Jekyll 에 카테고리 추가하기</a>
<small>14 Jun 2019</small>
</h3>
</li>
<li>
<h3>
<a href="/2019/jekyll/jekyll-paginate-plugin-pagination">Github Page Jekyll-paginate 사용하기 및 참고</a>
<small>07 Jun 2019</small>
</h3>
</li>
</ul>
<h1 class="category-title"><a href="/category/sql">SQL</a></h1>
<ul class="posts-list">
<li>
<h3>
<a href="/2019/sql/mysql-json-search">MySQL JSON 검색하기</a>
<small>09 May 2019</small>
</h3>
</li>
<li>
<h3>
<a href="/2016/sql/mysql-auto_increment-start-value-change">auto_increment 시작 값 변경하기 ( 인덱스 재설정 )</a>
<small>24 May 2016</small>
</h3>
</li>
</ul>
<h1 class="category-title"><a href="/category/error">ERROR</a></h1>
<ul class="posts-list">
<li>
<h3>
<a href="/2017/error/undefined-mb_strlen-mb_substr">Uncaught Error: Call to undefined function mb_strlen().. mb_substr()..</a>
<small>10 Apr 2017</small>
</h3>
</li>
<li>
<h3>
<a href="/2016/error/allowed-memory-size-of">메모리 부족 Fatal error: Allowed memory size of ~ bytes exhausted ...</a>
<small>08 Sep 2016</small>
</h3>
</li>
</ul>
</div>
site.category_list 는 _config.yml 파일에서 설정한 저의 변수 이름이에요.
list 라는 변수에 제가 설정한 배열을 담아서 for 문을 사용해요.
- 개별 카테고리 리스트
_layouts/category.html
---
layout: default
---
<div class="catalogue">
<h1 class="category-title"><a href="/category/Github Page Jekyll 에 카테고리 추가하기">Github Page Jekyll 에 카테고리 추가하기</a></h1>
</div>
category/chatbot.md
---
layout: category
title: CHATBOT
category: chatbot
permalink: '/category/chatbot'
---
category.html 에서 page.title or page.category 로 해당 카테고리 리스트를 불러오고 있어요.
site.categories.chatbot 은 정상동작 하는데 site.categories[ page.title ] 은 적용이 안되는거에요!!
확인해보니 page.title 은 제가 대문자로 쓰고싶은데 대문자는 적용이 안되더라구요 ㅠㅠ
그래서 category 에 소문자로 한 번 더 적어줬어요 …ㅎㅅㅎ
layout, permalink 외에는 선택사항으로 적어주시면 돼요 :)


Comments
JEKYLL 의 다른 글
-
Github Page Jekyll 에 카테고리 추가하기 14 Jun 2019
-
Github Page Jekyll-paginate 사용하기 및 참고 07 Jun 2019
