Written by
Ari Kim
on
on
크롬 개발자도구 테마 사용하기
윈도우에서는 F12 맥에서는 opt + cmd + i
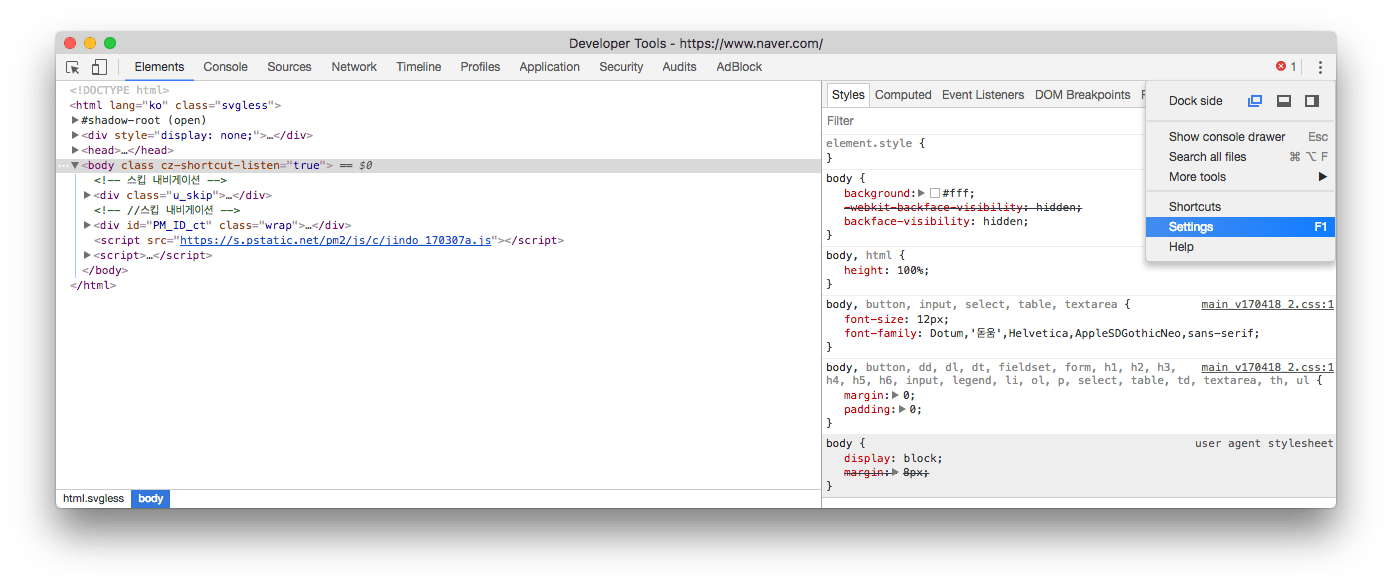
개발자도구로 들어가는 방법입니다.
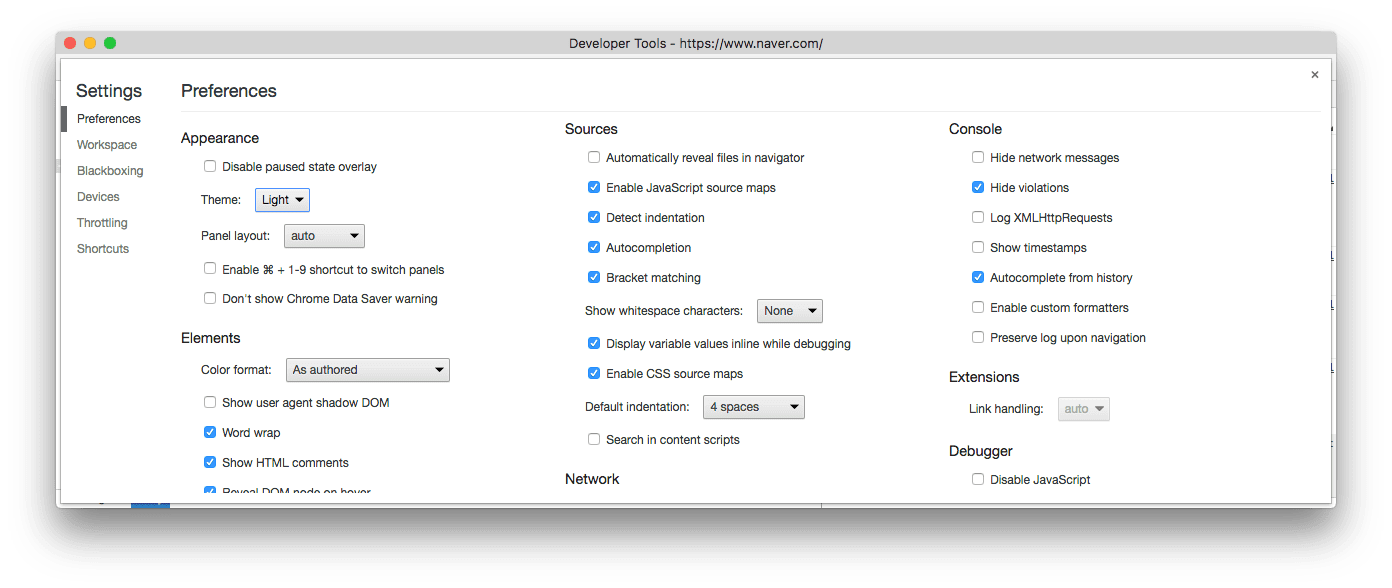
[ menu - settings ] - [ Appearance - Theme - Dark ]
로 테마를 변경 가능합니다 :)
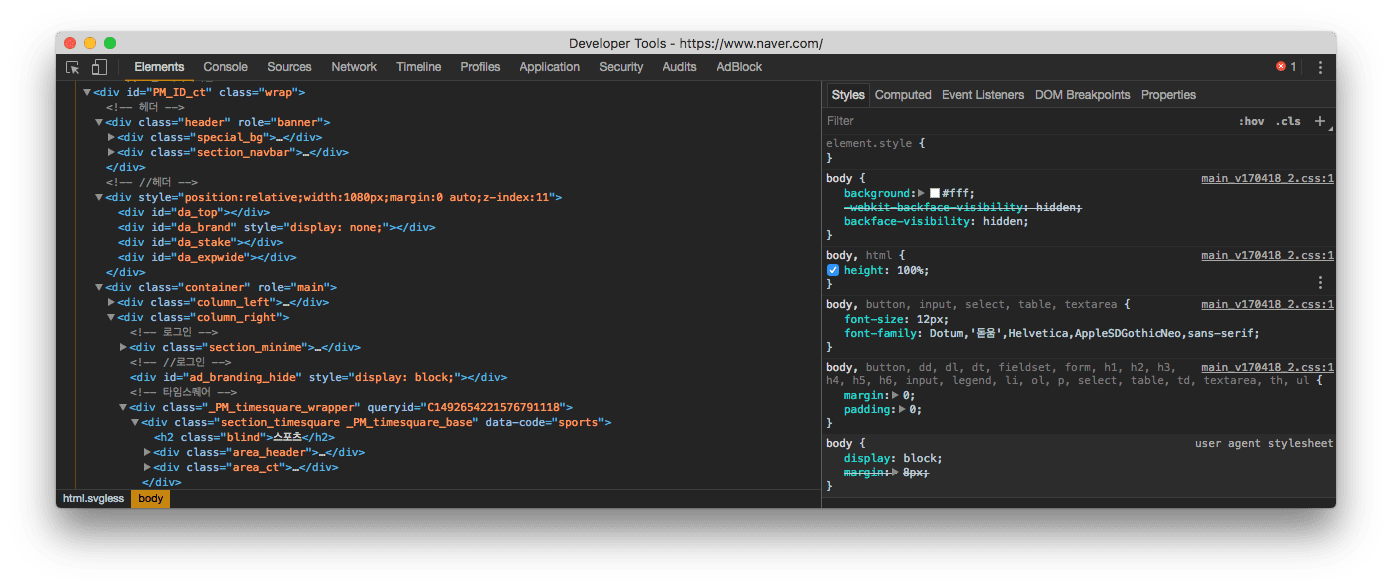
적용샷 !



Comments
TIP 의 다른 글
-
마크다운에서 링크 새 창 띄우기 29 Nov 2019
-
팀뷰어를 대체할 무료 원격 프로그램 :: Chrome Remote Desktop 18 Jun 2019
-
비쥬얼 스튜디오 코드(vscode) 활용하기 3탄 :: 활용하기 13 Jun 2019
-
비쥬얼 스튜디오 코드(vscode) 활용하기 2탄 :: 확장 프로그램 13 Jun 2019
-
비쥬얼 스튜디오 코드(vscode) 활용하기 1탄 :: 설치, 세팅 13 Jun 2019
-
깃허브페이지, 티스토리, 네이버 블로그 서브도메인 연결하기 28 Apr 2017
-
깃허브페이지에서 목차 사용하기 26 Apr 2017
-
홈페이지에 페이스북 로그인 연동하기 26 Apr 2017
-
크롬 개발자도구 테마 사용하기 20 Apr 2017
-
robots.txt 동작 테스트 해주는 사이트 16 Nov 2016
