on
깃허브페이지, 티스토리, 네이버 블로그 서브도메인 연결하기
도메인을 구입하신 사이트에 가면 서브도메인 등 여러가지 설정을 하실 수 있어요.
저는 호스팅케이알 기준으로 설명할게요 !!
참고
-
티스토리: http://tistory.devari.kr
-
깃허브 페이지: <>{: target=”_blank”}
-
네이버 블로그: https://hobby.devari.kr
1. 블로그 자동연결
호스팅케이알 에서는 네이버, 티스토리, 이글루스를 연결해줍니다.
자동연결은 하나밖에 안해주는데요 .. 꼭 이 방법을 이용하실 필요는 없어요.
그건 2번에서 설명하도록 할게요 !
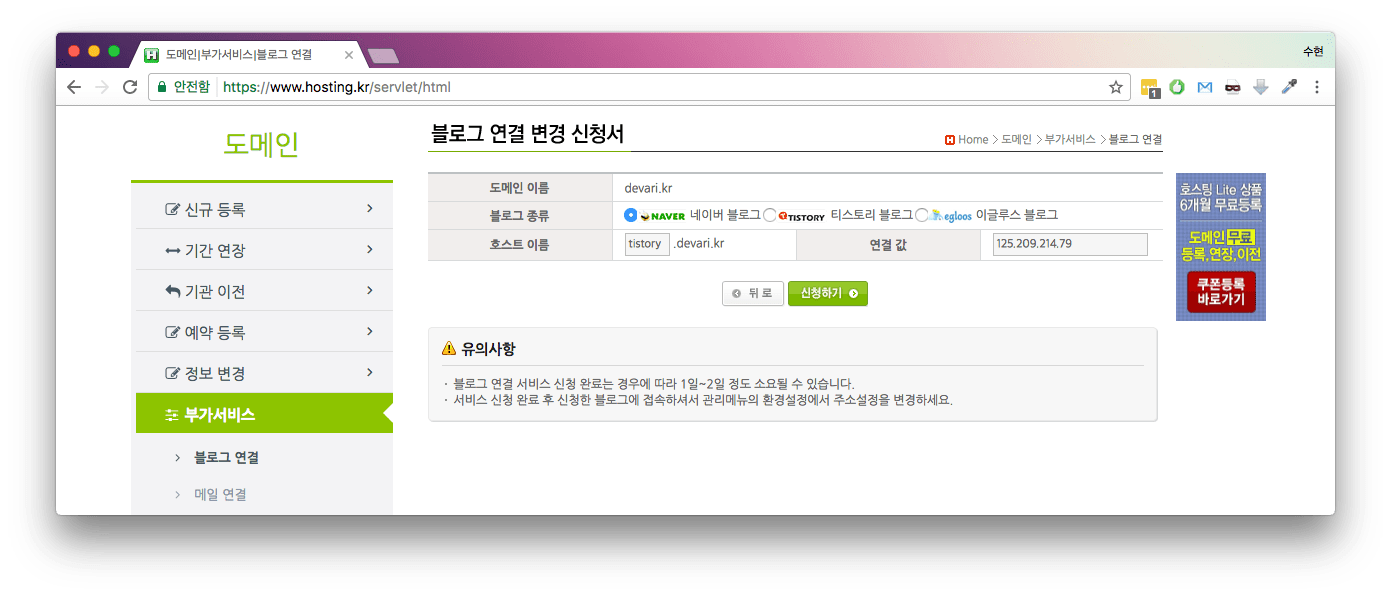
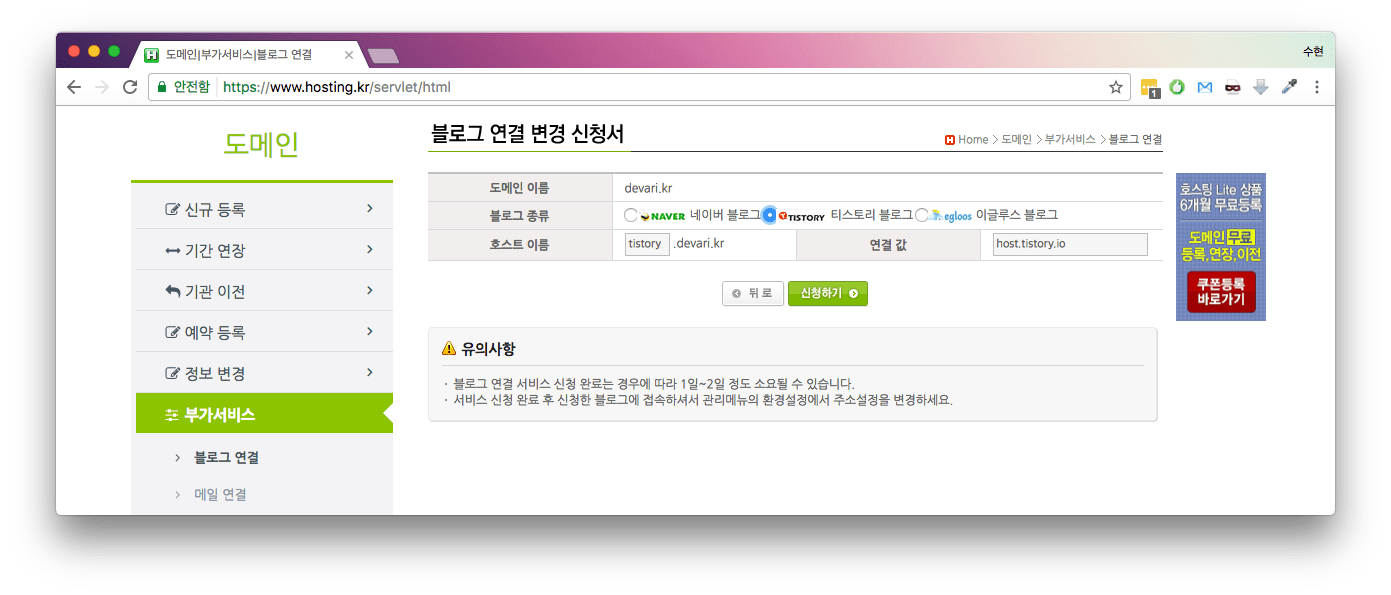
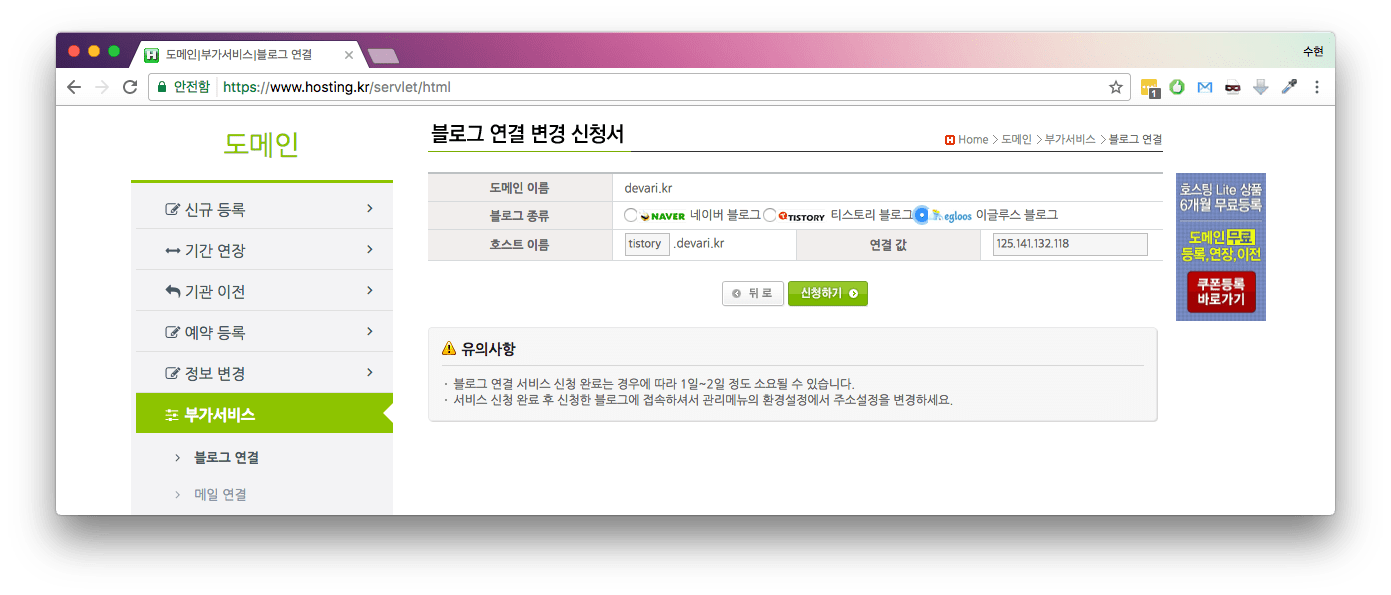
아래 이미지는 연결값 부분을 참고하시면 됩니다.
원하는 서비스를 선택하시고 호스트 이름에 원하는 서브도메인 이름을 적어주시면 신청 완료 !



원하시는 서비스로 접속하셔서 기본설정에 들어가보시면 주소설정 부분이 있습니다.
위에서 설정한 서브도메인 (tistory.example.com) 처럼 입력해주셔야 완료가 됩니다.
길게는 1-2 일, 짧게는 5분도 안돼서 적용됩니다.
2. 직접 서브도메인 연결
유명한 블로그나 도메인에 연결할 때는 따로 설정에 설명방법이 나와있는데요 ,
레코드 타입을 별칭(CNAME) 으로 설정해주셔야 합니다.
IP 사용은 서브도메인(A) 로 설정해주셔야 합니다.
아래 내용은 1번의 이미지에도 나와있어요. :)
별칭
-
깃허브페이지: 깃허브페이지에서 만들 때 발급받은 주소
ex ) 깃허브아이디.github.io.
앗, 참고로 깃허브페이지는
blog가 아닐경우 오류 메일이 오더라구요 :( -
티스토리: host.tistory.io.
서브도메인
-
네이버블로그: 125.209.214.79
-
자신의 서버: IP

사이트 설정은 1번과 같습니다 !!
Comments
TIP 의 다른 글
-
마크다운에서 링크 새 창 띄우기 29 Nov 2019
-
팀뷰어를 대체할 무료 원격 프로그램 :: Chrome Remote Desktop 18 Jun 2019
-
비쥬얼 스튜디오 코드(vscode) 활용하기 3탄 :: 활용하기 13 Jun 2019
-
비쥬얼 스튜디오 코드(vscode) 활용하기 2탄 :: 확장 프로그램 13 Jun 2019
-
비쥬얼 스튜디오 코드(vscode) 활용하기 1탄 :: 설치, 세팅 13 Jun 2019
-
깃허브페이지, 티스토리, 네이버 블로그 서브도메인 연결하기 28 Apr 2017
-
깃허브페이지에서 목차 사용하기 26 Apr 2017
-
홈페이지에 페이스북 로그인 연동하기 26 Apr 2017
-
크롬 개발자도구 테마 사용하기 20 Apr 2017
-
robots.txt 동작 테스트 해주는 사이트 16 Nov 2016
