Written by
Ari Kim
on
on
비쥬얼 스튜디오 코드(vscode) 활용하기 1탄 :: 설치, 세팅
시리즈
- 비쥬얼 스튜디오 코드(vscode) 활용하기 1탄 :: 설치, 세팅
- 비쥬얼 스튜디오 코드(vscode) 활용하기 2탄 :: 확장 프로그램
- 비쥬얼 스튜디오 코드(vscode) 활용하기 3탄 :: 활용하기
설치 전 환경
iMac Mojave
제 취향 메모용 이므로 참고만 부탁드려요 :)
1. 설치
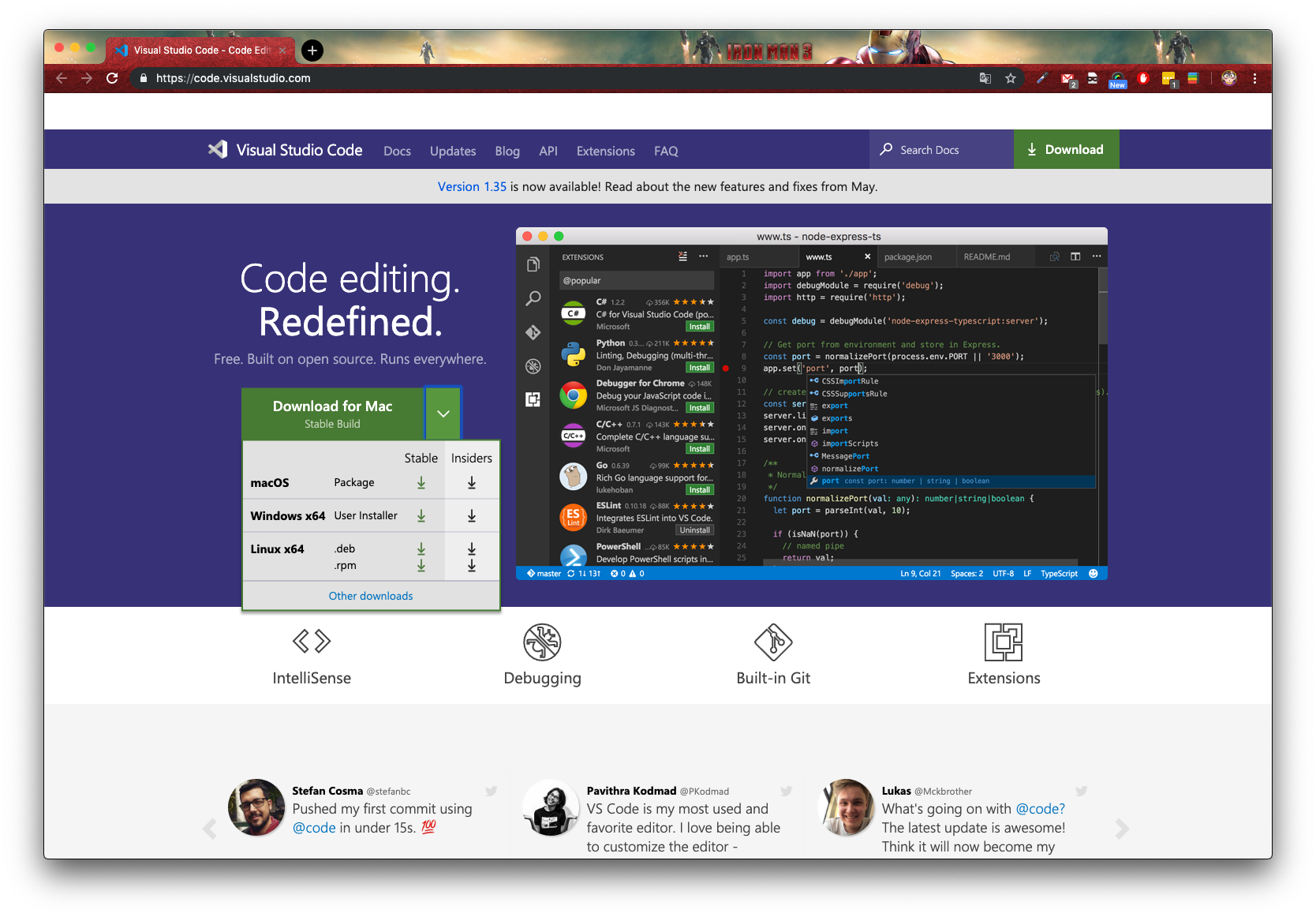
홈페이지 https://code.visualstudio.com/ 에서 파일을 다운로드 받고 설치해요.
macOS, Window x64, Linux x64 버전으로, 설치 환경에 맞게 자동으로 맨 처음에 나와요.
설치하면 기본 설명서를 띄워줘요.
https://code.visualstudio.com/docs?start=true

2. 기본 세팅
cmd + , 로 설정을 열 수 있어요.
Cursor Style 을 바꿀 수 있어서 좋았어요 ㅋㅋ
Font Size
12 정도가 딱 좋아요.
Font Family
제가 제일 좋아하는 Menlo
기본 세팅: Consolas, ‘Courier New’, monospace
바꾼 폰트: Menlo, Monaco, ‘Courier New’, monospace
Tab Size
탭은 무조건 4칸 ^-^
Cursor Style
underline
뒤에 확장프로그램으로 동기화도 가능해요 :)
Comments
TIP 의 다른 글
-
마크다운에서 링크 새 창 띄우기 29 Nov 2019
-
팀뷰어를 대체할 무료 원격 프로그램 :: Chrome Remote Desktop 18 Jun 2019
-
비쥬얼 스튜디오 코드(vscode) 활용하기 3탄 :: 활용하기 13 Jun 2019
-
비쥬얼 스튜디오 코드(vscode) 활용하기 2탄 :: 확장 프로그램 13 Jun 2019
-
비쥬얼 스튜디오 코드(vscode) 활용하기 1탄 :: 설치, 세팅 13 Jun 2019
-
깃허브페이지, 티스토리, 네이버 블로그 서브도메인 연결하기 28 Apr 2017
-
깃허브페이지에서 목차 사용하기 26 Apr 2017
-
홈페이지에 페이스북 로그인 연동하기 26 Apr 2017
-
크롬 개발자도구 테마 사용하기 20 Apr 2017
-
robots.txt 동작 테스트 해주는 사이트 16 Nov 2016
