Written by
Ari Kim
on
on
비쥬얼 스튜디오 코드(vscode) 활용하기 2탄 :: 확장 프로그램
시리즈
- 비쥬얼 스튜디오 코드(vscode) 활용하기 1탄 :: 설치, 세팅
- 비쥬얼 스튜디오 코드(vscode) 활용하기 2탄 :: 확장 프로그램
- 비쥬얼 스튜디오 코드(vscode) 활용하기 3탄 :: 활용하기
확장 프로그램
저는 편집기에서 테마가 제일 중요하다고 생각해요! (??)
보기 좋은게 일하기도 좋죠 ㅎㅅㅎ
제가 제일 좋아하는 테마는 ayu 테마에요.
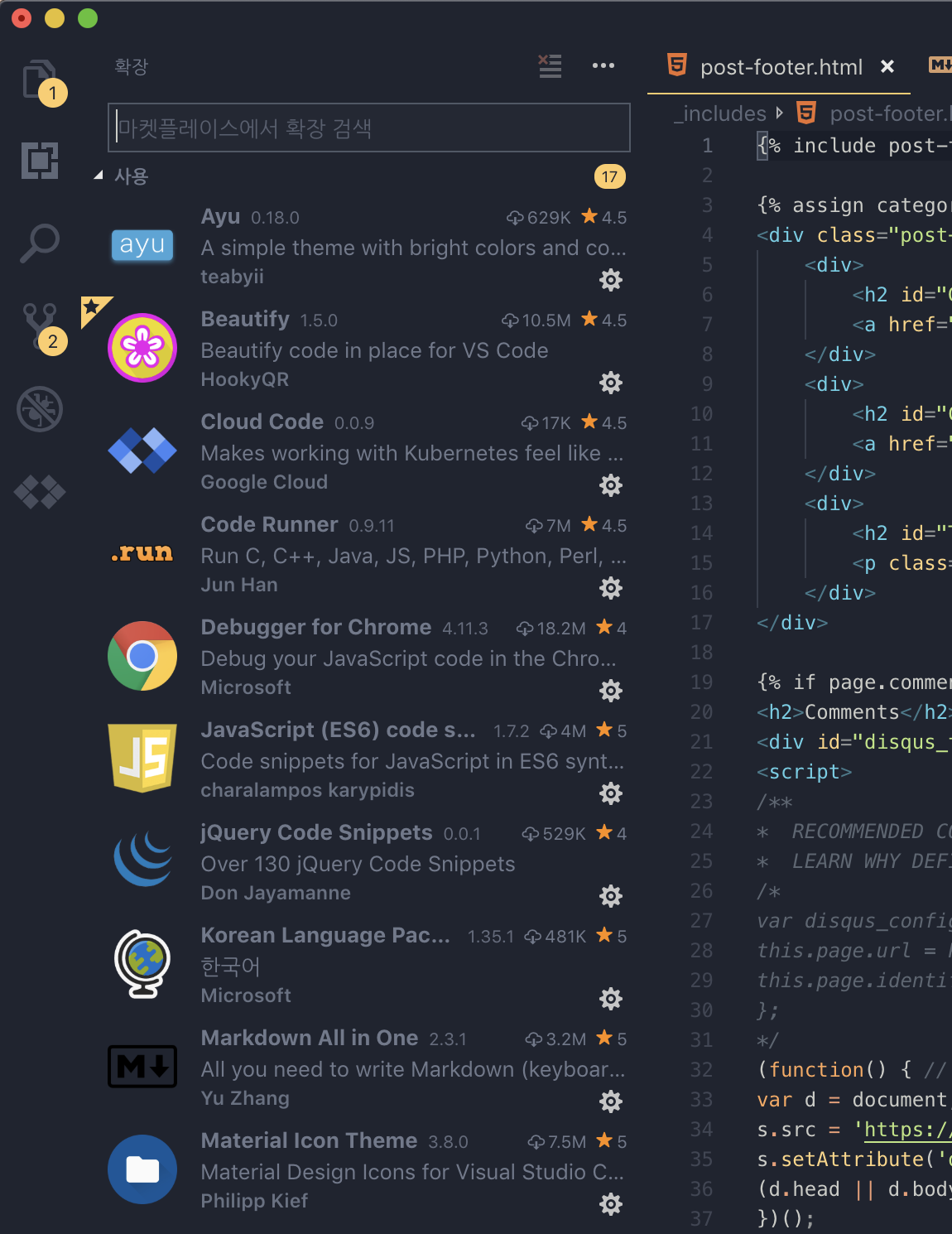
왼쪽 메뉴 5개 중에 네모(?) 를 선택해주세요.
( 사실 다 눌러보는게 좋아요. )

기본
한국어를 사용하신다면 기본으로 깔아주세요 ㅎㅎ
설치 후 Restart now 를 하면 vscode 가 한글로 변해요!
VSCode 설정(확장 플러그인 포함) 동기화 도구
테마
테마는 검색해보면 엄청 종류가 많아요. 원하는 테마를 검색하면 왠만한건 다 나올꺼에요 ㅎㅎ
저는 Ayu 의 Mirage 테마를 쓰고있어요.
아이콘 테마에요.
서버
서버 통신을 할 수 있는 플러그인
GCP 에서 Cloud Run 을 사용할 수 있는 플러그인
코드를 아름답게: All
언어별로 설치해주는것도 좋지요 :)
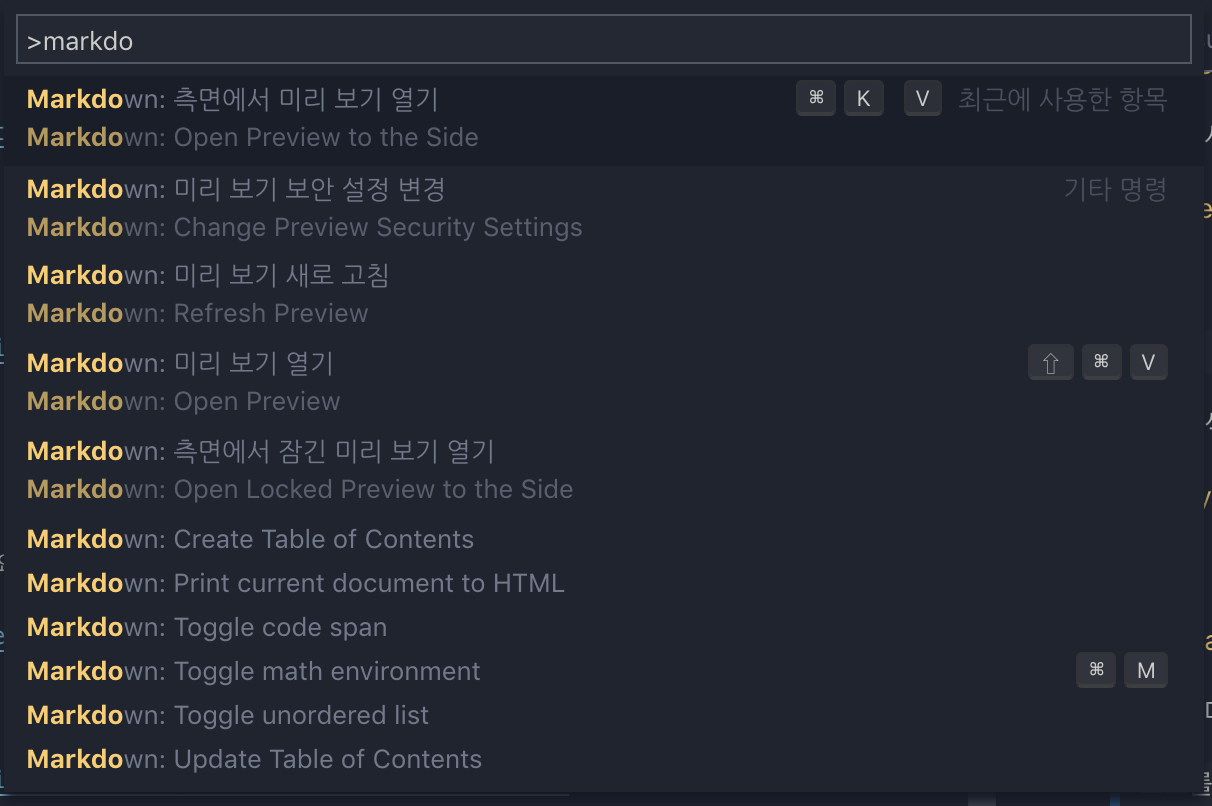
마크다운을 활용할 수 있어요. 실시간 미리보기도 가능해요.

괄호가 중첩되면 색상을 다르게 변경해주고 들여쓰기를 편하게 구분할 수 있게 해줘요.
크롬으로 디버깅을 할 수 있어요.
코드 포맷터
코드를 아름답게: Frontend
연결된 태그를 같이 수정해줘서 엄청 편해요!
<span>test</span> -> <p>test</p>

html, css, js 코드를 아름답게
코드를 아름답게: Backend
Comments
TIP 의 다른 글
-
마크다운에서 링크 새 창 띄우기 29 Nov 2019
-
팀뷰어를 대체할 무료 원격 프로그램 :: Chrome Remote Desktop 18 Jun 2019
-
비쥬얼 스튜디오 코드(vscode) 활용하기 3탄 :: 활용하기 13 Jun 2019
-
비쥬얼 스튜디오 코드(vscode) 활용하기 2탄 :: 확장 프로그램 13 Jun 2019
-
비쥬얼 스튜디오 코드(vscode) 활용하기 1탄 :: 설치, 세팅 13 Jun 2019
-
깃허브페이지, 티스토리, 네이버 블로그 서브도메인 연결하기 28 Apr 2017
-
깃허브페이지에서 목차 사용하기 26 Apr 2017
-
홈페이지에 페이스북 로그인 연동하기 26 Apr 2017
-
크롬 개발자도구 테마 사용하기 20 Apr 2017
-
robots.txt 동작 테스트 해주는 사이트 16 Nov 2016
